CodePenというオンライン上でHTML・CSS・JavaScriptを記述・編集ができるサービスがあります。
CodePenでは他の人が作ったプログラムなども見ることができ、またそれをコピーして改造したりもできます。
そんなわけで初心者から玄人までみんなに便利なオンラインエディタです。
そして基本的な機能は無料で使えます。
この便利なCodePenを使ってゲームを作る方法を簡単に紹介します。
あ、自分で作ったものを保存するにはアカウントが必要なので作ってくださいね☆
CodePenに公開されているサンプルを改造しよう
基本的にゲームを一から作るのは大変です。
初心者だとなおさらです。
ということで、すぐにゲーム開発ができるように必要部分をばっちり作りこんでいるサンプルを公開しています。
See the Pen
JavaScriptの操作入力のサンプル by いんわん (@inwan78)
on CodePen.
上のサンプルは自機の入力操作だけのサンプルプログラムです。
自機を操作するだけのシンプルな内容なのでここに好き勝手付け加えてゲームを作っていってください。
右上の「EDIT ON CODEPEN」というところをクリックするとCodePenのページが開くのでそこで編集してください。
自分のアカウントがあれば自分のプロジェクトとして保存できます。
ゲームのプログラムはPixiJSをベースにした簡易ゲームエンジンを作って動かしています。
使い方についてはこちらの記事を読んでください。
CodePenで画像や音のファイルを使う
ゲームでは画像や音も重要な要素なので、当然CodePen上でゲームを作る際にも画像などを扱いたいわけですが残念ながらCodePenに画像などをアップできるのは有料会員のみのようです。
で、調べたところみんなGoogleドライブやDropBoxにアップしてそこ経由で使っているようです。
ところがですね、HTMLのimgタグならどちらも問題なかったんですが、PixiJSで読み込む場合Googleドライブはクロスドメイン何とかってやつでエラーになってしまいます。
なのでゲームで使うならDropBox一択になります。
DropBoxは2Gバイトまで無料で使えるクラウドストレージサービスです。
DropBoxにアップした画像などをゲームで使う際はアップした画像などを右クリックして表示されたメニューから「共有」をクリックします。
表示されるポップアップの下側にある「リンクを共有」の所に「リンクを作成」というのがあるのでそれをクリックします。
https://www.dropbox.com/s/7e213pc0swzogf3/hikoki.png?dl=0
上のようなリンクが作成されるのでこれをコピーして貼り付けて使うんですが、その際に先頭の方にある「www」を「dl」と変える必要があります(これをしないと使えない)。
あと最後の「?dl=0」の部分も不要です(あっても問題は無いけど)。
https://dl.dropbox.com/s/7e213pc0swzogf3/hikoki.png
CodePenでライブラリを使う方法
CodePenでも公開されているライブラリなどを使うことができます。
上の私のサンプルでもPixiJSなどを使っているのでその方法も紹介しておきます。
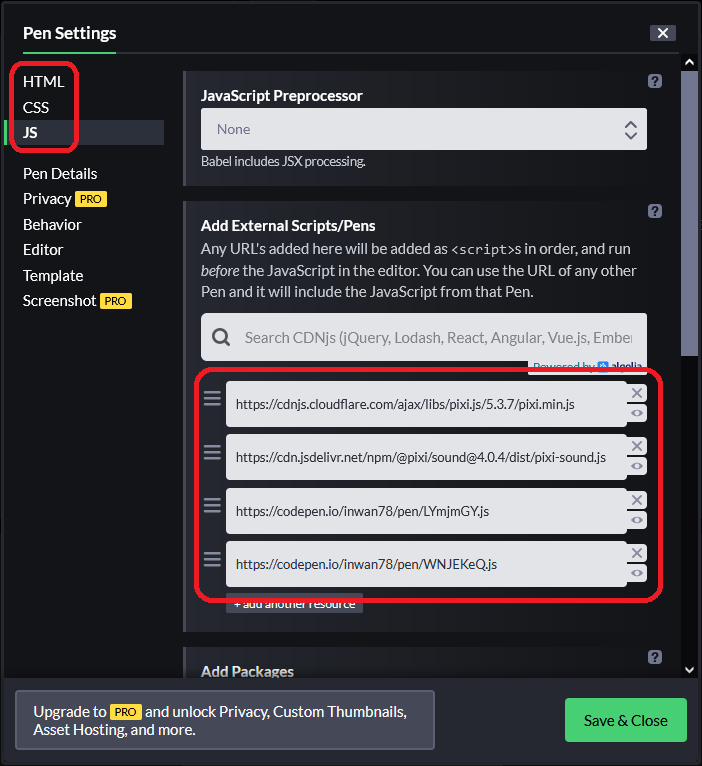
まず編集画面の右上にある「setting」というボタンを押します。
すると下のような画像が表示されます。

赤枠で囲んでる部分を編集します。
JSを選ぶと参照したいJavaScriptのURLを入力できます。
上の画像の例だと最初の2つはPixiJSとpixi-sound.jsを参照しています。
下2つは私がCodePenで公開している別のプログラム(PixiJSで動くゲームエンジンと入力操作管理プログラム)を参照しています。
最初に紹介したサンプルプログラムはこれらのプログラムが無ければまったく動きません。
CodePenでは公開しているJSやCSSを参照できるようになっています。
参照する場合、公開URLの最後にjavascriptなら「.js」、CSSなら「.css」をつけると使うことができるようになります。
これはCodePen上だけでなく外部からでも参照できるようです。
あと、外部ファイルを読み込む場合は順番に気を付けてください。
JavaScriptは使われる関数などが入ったファイルが使われるより前に読みこまれていないとエラーになります(上のpixi.jsの場所を一番下にするとエラーになるよ)。
CSSも同じ名前のプロパティがある場合、後に読みこんだもので上書きされるので気を付けてください。
ぜひ使ってみてね☆
以上のような感じでCodePenでゲームを作って公開できます。