JavaScriptなどで作ったブラウザゲームをスマホアプリ化する方法があるのでご紹介。
今回はenchant.jsでの場合の紹介ですがJavaScriptで作ったゲームなら同じようにできると思います。
ゲームは先にブラウザで遊べるように作っておいてそれをMonacaに取り込んでスマホアプリにする感じです。
Monacaとは?
Monacaというハイブリッドアプリを作れるサービスがあります。
ハイブリッドアプリとは基本的にウェブの技術(HTMLとかCSS、Javascriptとか)で作ったアプリらしいです。
ただし、基幹部分ではスマホアプリの開発能力も必要になるんですが、その基幹部分の難しいことを代わりにやってくれるサービスがMonacaです。なのでこちらはHTMLやjavascriptでつくったものを用意するだけでOKです。
今回は作ったゲームをアプリ化するだけなのでMonacaの細かい機能については触れません。
ていうか私も知らん。けっこういろんなことができるらしいです。
あと、MonacaはCordovaというものがベースになっているらしいので気になる方はそちらも調べてみてください(‘ω’)ノ
ゲームファイルをアップロード
じゃ、さっそくアプリ化しちゃいましょ(‘ω’)ノあ、Monacaのアカウント作ってね。
まず新しいプロジェクトを作ります。

作るのは一番右の最小限のテンプレートでOKです。
そしたらクラウドIDEを開いて

WWWフォルダにファイルをアップロードします。アップロードは上の小さいアイコン(見づらい(^^;))を押すとアップローダーが開きます。
アップロードするときはindex.htmlはアップしないでください。
もともとあるindex.htmlを消してしまうとこまるので気を付けてください。
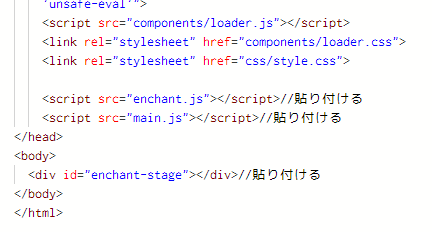
で、wwwフォルダ内にあるindex.htmlファイルを開いて必要な分だけコピペします。

CSSでゲームの表示エリアを調整する
これで右側にある画面にゲームが表示されていると思います。
ただ、表示されているものが画面と合っていないと思います。
なのでCSSで画面にぴったりに合うように調整します。
<style type="text/css">
body {
margin: 0;
padding: 0;
background-color: pink;
}
#enchant-stage {
height: 90vh;
width: 64vh;
margin-left: calc((100vw - 64vh)/2);
margin-top: calc(100vh - 90vh);
}
@media screen and (max-width:600px) {/*600px以下の場合*/
#enchant-stage {
height: 141vw;
width: 100vw;
background-color: black;
margin: 0;
margin-top: calc((100vh - 141vw)/2);
}
}
</style>
index.htmlに直接これを貼りつけちゃってください。
たぶんだいたい良い感じに表示されていると思います。
CSSの修正
まず背景がピンクになっていると思いますがもちろんワザとです。
body内の
background-color: pink;
のpinkの部分を好みの色に変えればOKです。
面倒臭ければblackやwhiteでもいいと思います。
次に画面のサイズなんですが、私は640×900で画面を作っています。
なのでもし同じなら問題ないですが違う場合は変更が必要になります。
で、まず
@media screen and (max-width:600px) {/*600px以下の場合*/
の方を見てください。
これは画面が600px以下の場合に適用されるCSSです。iPad Proには適用されません。
で、この中のheight、widthに注目!この2つでゲーム画面のサイズを指定してるわけですが単位がvwとなっています。
vwは幅を基準にした単位で100vwで幅100%の意味になります。
なのでwidthは100%で良いんですがなぜheightが141vwなのか?
これは幅を基準に高さを決めているからです。
そして私の640×900と同じ割合にすると141vwになったわけです。
なのでここを自分が作ったゲーム画面の比率に合わせて変えてやればOKです。
もう一つ
margin-top: calc((100vh - 141vw)/2);
これは縦の中央寄せができなくて試行錯誤した際に出来た技です。
vhは先ほどあったvwの高さ版で、100vhで高さ100%になります。
で、私の例でいうと今ゲーム画面の高さは141vwとなっています。
この141vwとスマホ画面の高さ100vhの差が通常であればゲーム画面下の余白になります。
なのでそれの半分を上のマージンとしてやればちょうど真ん中に来てくれるということです。
上の方のenchant-stageはiPadPro向けのCSSです(まぁ私apple製品もってなくてアプリ作れないから関係ないんですけどなんか気になったので)。
そしてこれは広告表させるためにサイズを少し小さくしています(広告の話はまた別に書きます)。
内容は先ほどと同じ原理なので必要なら修正してください(‘ω’)ノ
まとめ
いかがだったでしょうか?
ちょっとCSSで表示位置を調整する必要はありましたがそれ以外はすごく簡単にできたと思います。
これであなたもアプリ開発者ですね。
広告の入れ方はこちら
