JavaScriptの2D描画ライブラリのPixiJSで作った簡易ゲームエンジン「p94e.js」を使って簡単なアプリを作りたいと思います。
完成のサンプルはこちら ▷ サンプル
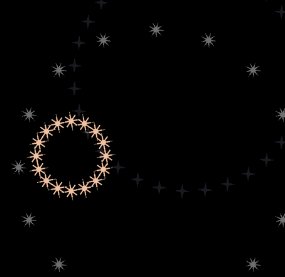
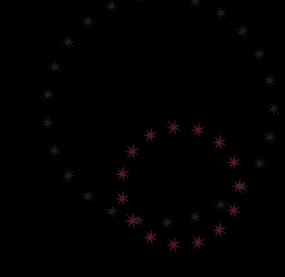
タッチした場所を中心にカラフルな多角形の火花が飛び散る感じです。
ゲームクリア時とかの演出で花火みたいに出すと良さそうです。
プログラム
このプログラムはそんなに長くないので全文掲載します。
※ダウンロードもできるようにしました ▷ zipファイル
index.html
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<script src="pixi.min.js"></script>
<script src="pixi-sound.js"></script>
<script src="p94e.js"></script>
<script src="main.js"></script>
<title>タッチサンプル</title>
<style>
* {
margin: 0;
padding: 0;
}
body {
position: relative;
background-color: #222;
text-align: center;
}
</style>
</head>
<body>
</body>
</html>
main.js
const Config = {
Screen: {
Width: 480,
Height: 720,
BackGroundColor: 0x000000,
}
}
let core;
window.onload = () => {
core = new Game(Config.Screen.Width, Config.Screen.Height, Config.Screen.BackGroundColor);
core.replaceScene(new MainScene());
}
class MainScene extends Container {
constructor(){
super();
this.interactive = true;
const bg = new Sprite();
bg.width = Config.Screen.Width;
bg.height = Config.Screen.Height
this.addChild(bg);
//火花の色
const pallet = [0x1D2B53, 0x7E2553, 0x008751, 0xAB5236, 0x5F574F, 0xC2C3C7, 0xFF004D, 0xFFA300, 0xFFEC27, 0x00E436, 0x29ADFF, 0x83769C, 0xFF77A8, 0xFFCCAA];
this.on('pointerdown', (event) => {
const texture = createStarTexture(random(3, 9), 16, 4);
const max = random(5, 35);
const color = pallet[random(0, pallet.length-1)];
const speed = random(3, 10);
const pos = event.data.getLocalPosition(this);
for(let i = 0; i < max; i++){
const s = new Spark();
s.texture = texture;
const rad = Math.PI * 2 / max * i;
s.vx = Math.cos(rad) * speed;
s.vy = Math.sin(rad) * speed;
s.tint = color;
s.position.set(pos.x, pos.y);
this.addChild(s);
}
});
}
}
//火花のクラス
class Spark extends Sprite {
constructor(){
super();
this.anchor.set(0.5, 0.5);
}
update(delta){
super.update(delta);
this.rotation += 0.1;
this.alpha -= 0.01;
this.scale.x -= 0.003;
this.scale.y -= 0.003;
this.x += this.vx;
this.y += this.vy;
this.vx *= 0.97;
this.vy *= 0.97;
if(this.alpha < 0.01){
this.destroy();
}
}
}
//minからmaxの範囲でランダムな整数を返す
function random(min, max){
return Math.floor(Math.random() * (max - min + 1)) + min;
}
//星型のテクスチャーを作る
function createStarTexture(points, outerRadius, innerRadius){
if(points < 3){
points = 3;//3未満だと勝手に3にする
}
let step = (Math.PI * 2) / points;//角度
let halfStep = step / 2;
const data = [];
let dx, dy;
for (let n = 1; n <= points; ++n) {
dx = Math.cos(step * n - halfStep) * innerRadius;
dy = Math.sin(step * n - halfStep) * innerRadius;
data.push(dx, dy);
dx = Math.cos(step * n) * outerRadius;
dy = Math.sin(step * n) * outerRadius;
data.push(dx, dy);
}
//グラフィックを作る
const g = new PIXI.Graphics();
g.beginFill(0xFFFFFF);
g.drawPolygon(data);
g.endFill();
g.x = g.width * 0.5;
g.y = g.height * 0.5;
//グラフィックをテクスチャーに
const texture = PIXI.RenderTexture.create({width: g.width, height: g.height});
core.app.renderer.render(g, texture);
return texture;
}
プログラムの説明
今回はデータのロード無し
本来画像などを読みこむ場合は12行目あたりで読み込むんですが今回はなんにも読みこまないのでcoreを作ったらすぐにMainSceneに切り替えています。
透明の背景画像
20行目でSpriteを作っていますがこれには画像はありません。これはContainer(MainSceneのことね)だけではタッチに反応しないため画像無しのスプライトを作って反応するようにしています。このSpriteを消すと反応しなくなります。
色の準備
26行目でカラフルにするための色を配列に入れて用意しています。ここからランダムで取り出します。
配列を準備せず完全にランダムで色を作ることもできますが好きな色を自分で用意した方が変な色が出なくて奇麗に出来上がります。
他の色にしたい場合はこちらのサイトを参考に変えてください ▷ カラーコード一覧表
タッチの処理
28行目からタッチの処理があります。ここでカラフルな火花を作っています。
29行目のcreateStarTextureで多角形のテクスチャーを作っています。本体は76行目にあります。この関数についてはこちらの記事で説明しています。
random()は第一引数から第二引数の間でランダムな整数を返してくれる関数です。本体は71行目にあります。
maxは作る火花の数、colorは色、speedは飛ぶ速さです。
33行目のevent.data.getLocalPosition(this)でタッチした場所の座標を取得しています。
41行目で取得した座標をs.position.set(pos.x, pos.y);でセットしています。
タッチイベントについてはこちらの記事内で説明しています ▷ 【PixiJS入門】基本的な使い方をまとめて解説
for文でmaxの数だけループして火花を作ります。
火花のSparkクラスの本体は49行目にあります。
SparkクラスはSpriteを拡張して作っています。update()は自動で毎フレーム実行されるのでここに書いてあることは自動で処理されます。
このupdateで回転、透明化、縮小、移動をしています。見えなくなるとthis.destroy()で自身を削除しています。
s.texture = texture;で作った多角形のテクスチャーをセットしています。
37、38、39行目で火花が飛ぶ方向のスピードを計算して出しています。
s.tint = colorで色を付けています。
ここから改造して遊んでね
公開用サンプルとしてはここまでしか作ってないですがこれを改造してゲーム作ったり演出に使ったりしてください。
私もこれを少し改造して花火のようなアプリを作りました ▷ 打ち上げ花火
このサンプルの内容だけでもかなりいろんなものが作れると思うのであれこれアイデアを出して作ってみてください(‘ω’)ノ