ゲームではよっぽどのシンプルなゲームでないかぎりシーンの切り替えが必要になります。
タイトル画面からゲーム画面へ切り替えたり、フィールド画面からバトル画面に切り替えたり、死んだらゲームオーバー画面に切り替えたり、など様々なシーンとその切り替えでゲームは進行します。
今回の記事ではシーンの切り替えの方法とシーン遷移時の演出の簡単なサンプルをいくつか紹介します。
紹介するサンプルのゲームはJavaScriptのライブラリpixi.jsをベースに作った簡易ゲームエンジン(p94e.js)を使って作っています。
ゲームがさっくり簡単に作れてブラウザですぐ遊べるのでとってもおすすめです。
ゲームエンジン自体もシンプルで改造もしやすいのでぜひ使ってみてください。
シーンの切り替えについて
まずこのゲームエンジンではシーンの切り替え方法が3つあります。
replaceScene()
これは今のシーンを廃棄して新しいシーンに作り変える切り替え方です。
タイトル画面からゲーム画面、といった完全に違う画面に切り替わるときに使います。
pushScene()とpopScene()
pushScene()は今のシーンを残したまま、その上に新しいを作って表示します。
ポーズ画面やステータス画面、RPGの戦闘画面など今のシーンはそのままで一時的に違う画面を表示したいときに使います。
popScene()はpushScene()で表示しているシーンを消して元のシーンへ戻ります。
p94e.jsではこんな風になっています。
//シーンの置き換え処理
replaceScene(newScene){
if(this.currentScene){//現在のシーンを廃棄
this.currentScene.destroy();
}
if(this.waitingScene){//waitingSceneもあれば廃棄
this.waitingScene.destroy();
this.isPushedScene = false;
}
this.app.stage.addChild(newScene);
this.currentScene = newScene;
}
//カレントシーンの上に別シーンをプッシュする
pushScene(newScene) {
this.isPushedScene = true;
this.waitingScene = this.currentScene;//現在のシーンを待機シーンに保存
this.currentScene = newScene;
this.app.stage.addChild(newScene);
}
//プッシュしていたシーンを削除し待機シーンをカレントに戻す
popScene() {
if(!this.isPushedScene) return;//pushされていなければ抜ける
if(!this.waitingScene) return;
this.isPushedScene = false;
this.currentScene.destroy();
this.currentScene = this.waitingScene;
}
フェードイン&アウトの作り方
まずは画面が暗転して切り替わる基本的なフェードイン&アウトの作り方です。
タッチすると画面が暗くなってシーンが切り替わります。
プログラムはこちらからダウンロードできます。
今回もサンプルのプログラム内にはコメントをたくさん入れているので読んでもらえれば大体何をやっているかはわかると思います。
引数
クラスを作るときの引数はこんな感じです。
FadeOut(コンテナ(シーンなど), 色, 時間(フレーム数), コールバック関数)
フェードインもフェードアウトも同じです。
指定のフレーム数で指定の色でフェードインまたはフェードアウトします。
第1引数のコンテナはaddChildする場所です。
いろいろ考えてさっぱりさせるために引数として持たせることにしました。
コールバック関数は処理が終わった後に行う処理です。
フェードアウトの場合はreplaceScene()で画面を切り替えています。
this.isFadingはフェードインまたはフェードアウト処理時にタッチの処理を行わせないためのフラグなのでフェードイン終了時にfalseにしています。
処理の内容としてはrectFill()で画面いっぱいに指定の色の四角を作り、それの透明度を上げるか下げるかしてフェードイン・アウトしているだけです。
モザイクのフェードイン・アウトの作り方
スーパーファミコンでよくあったモザイクの拡大・縮小を画面遷移演出に使うやり方です。
プログラムはこちらからダウンロードできます。
実はpixi.jsにはfilterというオプションファイルがあってそこにこのモザイク処理も入っています。
そっちの方がもちろん優秀なんですけど、自力で作ることも可能なので作ってみました。
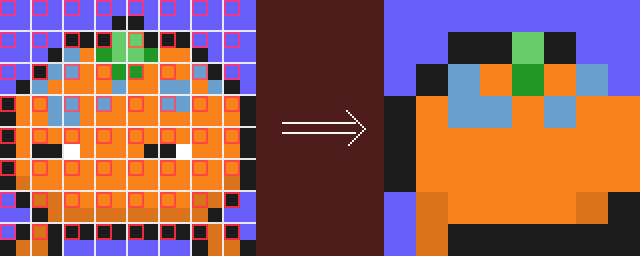
モザイクの作り方
モザイクは簡単に言うとただの拡大です。
一定の間隔にあるドットの色でその間隔を全部塗潰す感じです。

上の画像では2ドット間隔で、最初の色(赤で囲んでいる色)で2×2(白の枠)を塗潰しています。
引数
引数はこんな感じです。
MosaicOut (コンテナ, 最小サイズ, 最大サイズ, ドットの間隔, フレームの間隔, コールバック関数)
インもアウトも引数は同じです。
ドットの間隔はドットが大きくなっていく間隔で、フレームの間隔は処理するフレームの間隔です。
1ドットずつ毎フレームで行うより、数フレーム間隔で数ドットずつにした方が奇麗に見える気がします。
Spriteで作っているのでちょっと重い
このモザイク処理はスプライトで作っています。
なので最小サイズが小さい場合、大量にスプライトを作ることになるので一瞬固まったりします。
なので最小サイズはこの辺のことも考えて設定する必要があります。
本当はGraphicsを使ってrectFill()で作りたかったんですが、画像の色を拾う方法がpixi.jsにはどうやらなさそうだったのでできませんでした(;´∀`)
プログラムの解説
引数で持って行ったコンテナからテクスチャーを生成してそれをスプライトで使っています。
スプライトは最初に必要な量を作ってそれを使いまわします。
使わないスプライトは表示の邪魔になるのでvisible=falseで見えなくしています。
for文で1ドットずつ画面サイズまで繰り返して、指定のサイズの間隔の最初のドットの画像を取ってそれをサイズの大きさに拡大しているような感じです。
同じfor文が何回かあるのでiterate()というメソッドを作ってちょっと楽してみました。
穴が閉じる画面遷移演出
スーファミのマリオや昔のアニメでよくあった穴が閉じていくような感じの演出です。
プログラムはこちらからダウンロードできます。
サンプルにはプレイヤーキャラがいないのでクリックした位置に向かって閉じるように作りました。
プログラムの解説
PixiJSのGraphicsには図形を描くメソッドがあるんですが、その描いた図形に穴をあけるメソッドもあります。
それがbeginHole()です。
なので黒で画面を塗潰してから必要なサイズの円でくりぬいているだけです。
後はどこをクリックしても画面いっぱいの大きさから閉じてくるようにしたいので必要な半径を計算して、その半径を小さくしていけば閉じているように見えるということです。
ドラクエ3風画面遷移演出
最後はドラクエ3の戦闘突入時の画面遷移風の演出を作ってみました。
プログラムはこちらからダウンロードできます。
ドラクエ3風っぽく4方向から画面が黒く塗りつぶされていく感じに作りました。
細かいところを見るとちょっと違うんですが「風」なんでね(;^ω^)
完コピしたい人は自分でやってください。
プログラムの解説
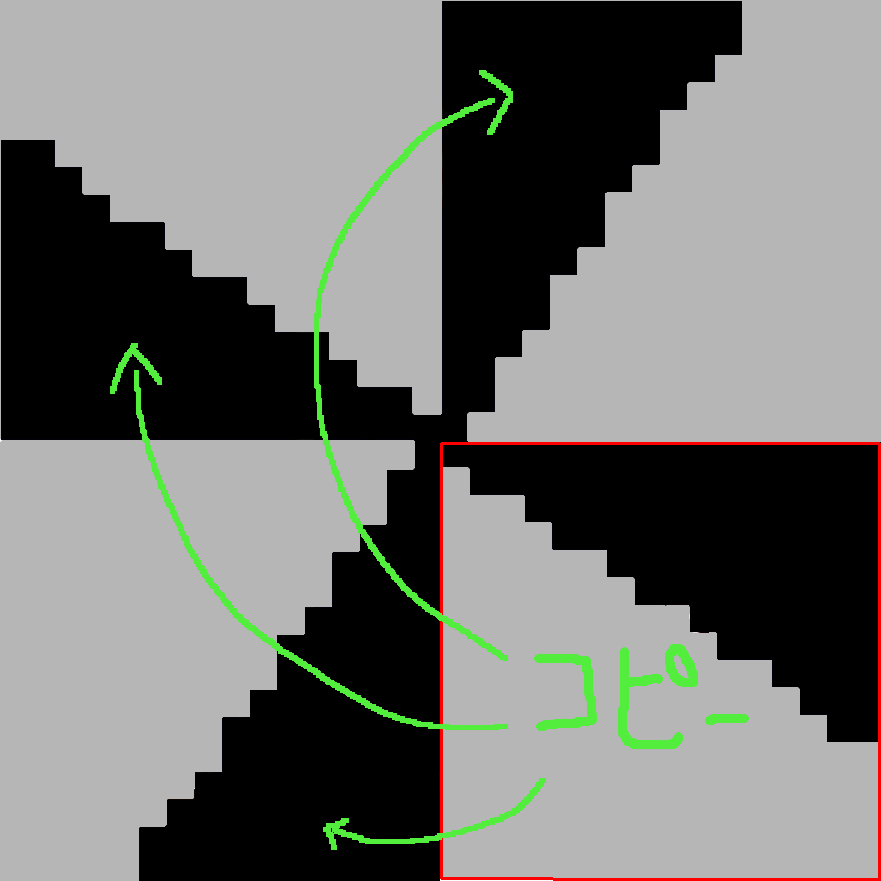
このドラクエ風の演出は画面を4分割して回転するとどれも同じです。
なので右下になる部分をコピーしてそれを回転させて表示するように作りました。

基準となる部分が画面の右下になるので画面から画像を作る際は一度中心を左上にまで移動してから変換しています(184行目あたりのところ)。
まとめ
以上な感じでさっくり作れます。
上手く作ればゲームの印象も良くなると思うのでいろんなゲームを参考にしたり自分で考えたりしていろいろ作ってみてください(‘ω’)ノ
